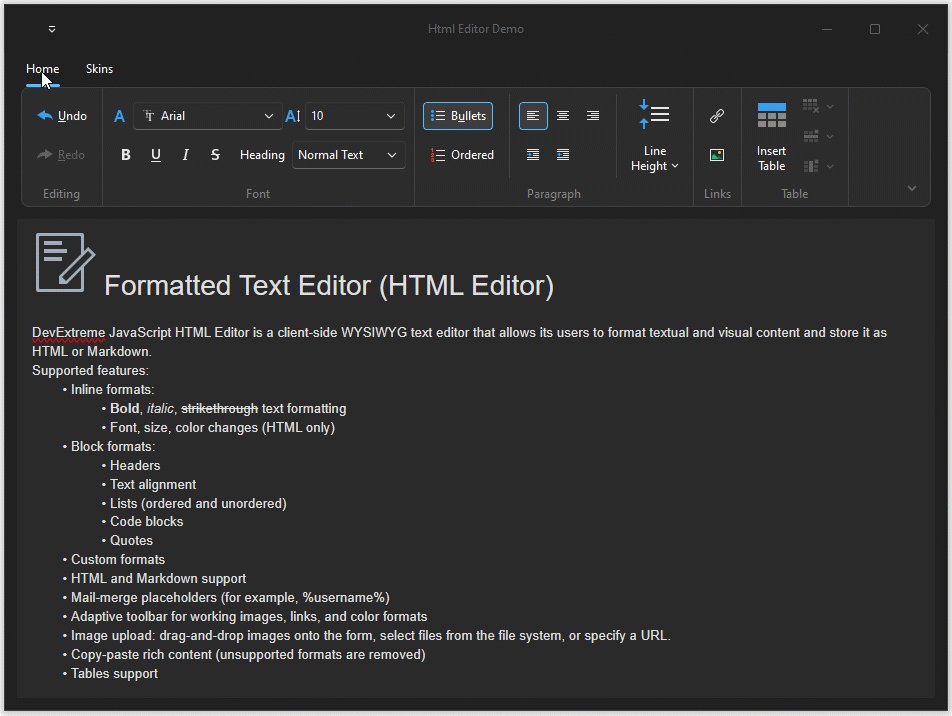
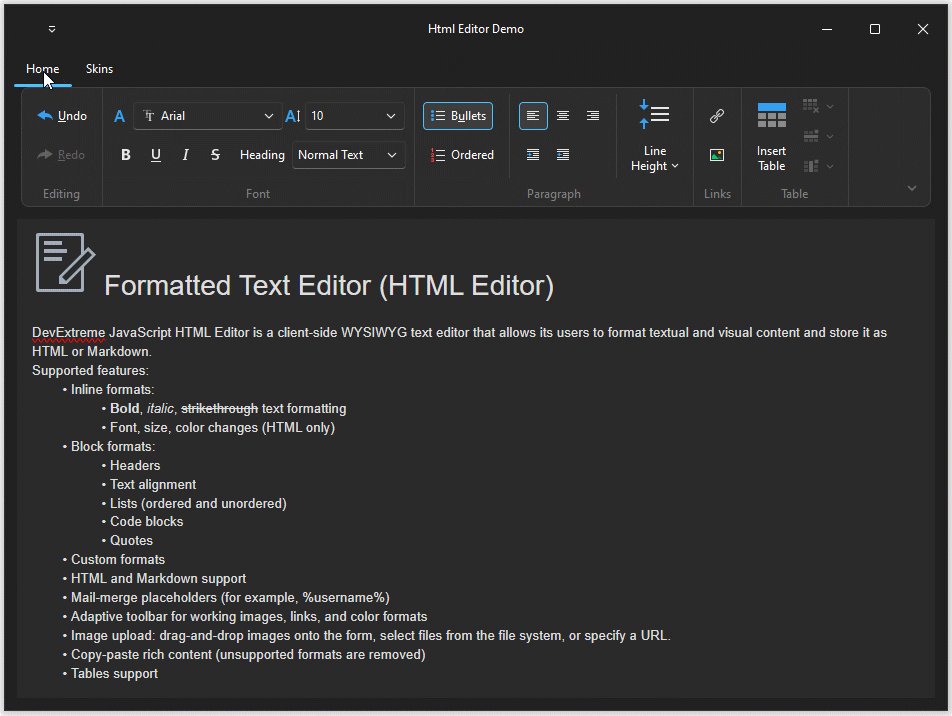
The demo application in this repository illustrates the idea of hybrid VCL applications that rely on a WebView component (an embedded web browser) in a native container app for Microsoft Windows. VCL developers can configure this JS widget using Delphi code and integrate JS HTML Editor commands with our VCL Ribbon control.
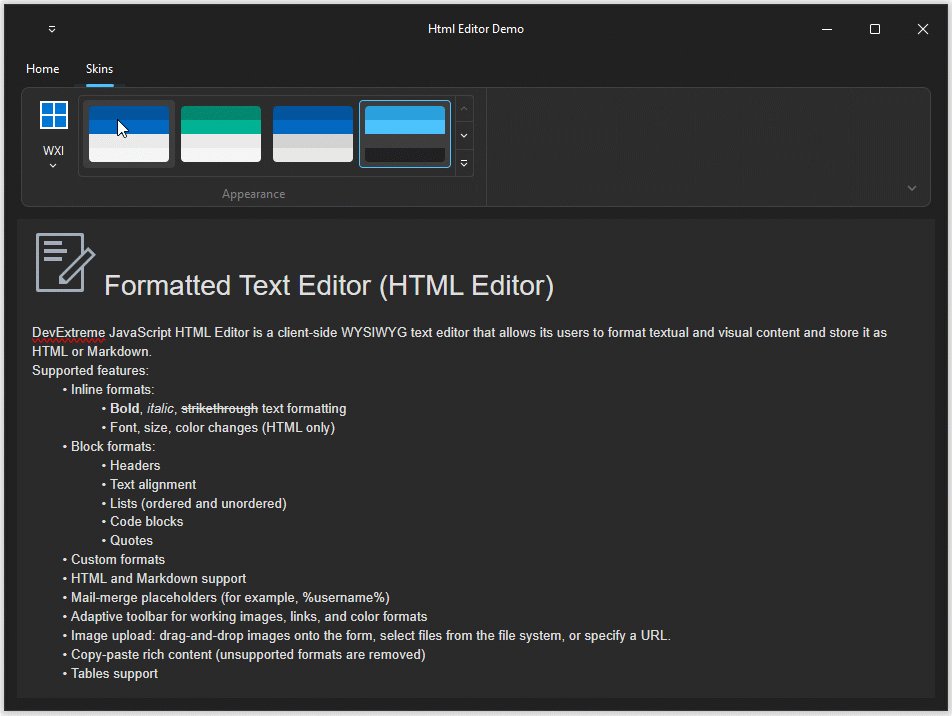
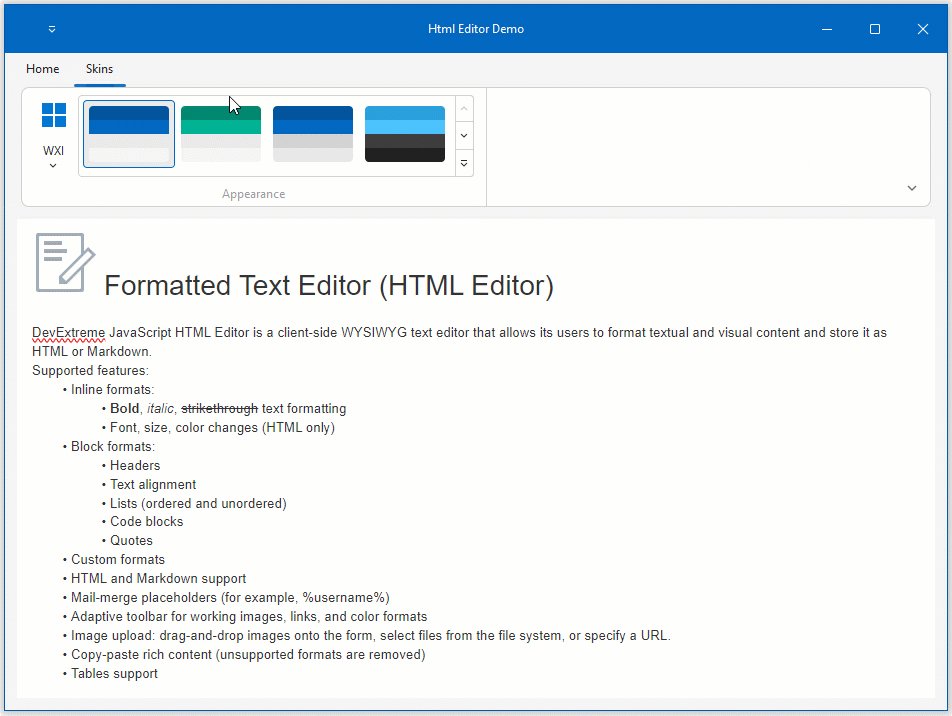
The editor can also switch between light and dark CSS DevExtreme themes in response to switching between corresponding DevExpress VCL skins and palettes.

NOTE: This example is a proof of concept and should not be used in production. Production use also requires a license for DevExpress JavaScript products (not included in VCL subscriptions). For more information, refer to Hybrid VCL Components (aka JS/DevExtreme Wrappers) and Additional Thoughts on Hybrid VCL Apps with DevExpress (Reporting, Dashboards, etc.).
Prerequisites
- Microsoft Windows 10 or newer
- Embarcadero RAD Studio IDE 12.0 or newer (Community Edition is not supported)
- The EdgeView2 SDK package installed from GetIt
- DevExpress VCL Components v24.1.3 or newer
Implementation Details
The HTML Editor demo project relies on the TEdgeBrowser component from the standard VCL library to display the JavaScript DevExtreme HTML Editor wrapped into WebPack to eliminate the need for an internet connection.
The RAD Studio IDE displays the following dialog when you build the demo project:

Click Yes to build and run the demo. The demo does not require an internet connection.
How to Configure JS Widgets in Delphi Code
The DevExtreme HTML editor interacts with the VCL Ribbon through Delphi code. The following code example illustrates the image insertion command available in the Ribbon UI:
Codeprocedure TfmHtmlEditor.acEditImageExecute(Sender: TObject);
var
ADialog: TdxImageDialogForm;
AImageInfo: TdxHtmlEditorImageInfo;
begin
AImageInfo := nil;
if HtmlEditor.SelectedTextFormat.IsImage then
AImageInfo := HtmlEditor.GetImageInfo();
if AImageInfo = nil then
AImageInfo := TdxHtmlEditorImageInfo.Create;
try
ADialog := TdxImageDialogForm.Create(nil);
try
ADialog.Url := AImageInfo.Src;
ADialog.Width := AImageInfo.Width;
ADialog.Height := AImageInfo.Height;
if ADialog.ShowModal = mrOk then
HtmlEditor.InsertImageByUrl(ADialog.Url, ADialog.Width, ADialog.Height);
finally
ADialog.Free;
end;
finally
AImageInfo.Free;
end;
end;
Does this example address your development requirements/objectives?
(you will be redirected to DevExpress.com to submit your response)