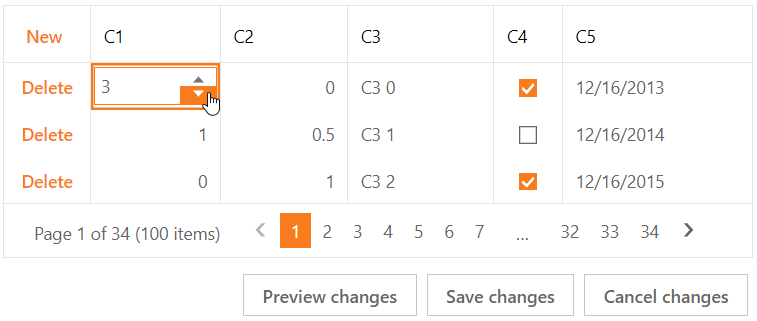
This example demonstrates how to create an edit item template, add an editor to the template, and configure the grid's cell edit functionality in batch mode.

Overview
Follow the steps below:
- Call a column's SetEditItemTemplateContent method and add an editor to the template.C#
settings.Columns.Add(column => { column.FieldName = "C1"; column.SetEditItemTemplateContent(c => { @Html.DevExpress().SpinEdit(spinSettings => { spinSettings.Name = "C1spinEdit"; // ... }).Render(); }); }); - Handle the grid's client-side BatchEditStartEditing event and do the following in the handler:
- Use the rowValues argument property to get the value of the processed cell.
- Call the editor's
SetValuemethod to assign the cell value to the editor. - Focus the editor.
JavaScriptfunction Grid_BatchEditStartEditing(s, e) { var templateColumn = s.GetColumnByField("C1"); if (!e.rowValues.hasOwnProperty(templateColumn.index)) return; var cellInfo = e.rowValues[templateColumn.index]; C1spinEdit.SetValue(cellInfo.value); if (e.focusedColumn === templateColumn) C1spinEdit.Focus(); } - Handle the grid's client-side BatchEditEndEditing event. In the handler, get the editor's value and use the rowValues argument property to assign this value to the processed cell.JavaScript
function Grid_BatchEditEndEditing(s, e) { var templateColumn = s.GetColumnByField("C1"); if (!e.rowValues.hasOwnProperty(templateColumn.index)) return; var cellInfo = e.rowValues[templateColumn.index]; cellInfo.value = C1spinEdit.GetValue(); cellInfo.text = C1spinEdit.GetText(); C1spinEdit.SetValue(null); } - Handle the grid's client-side BatchEditRowValidating event. In the handler, use the validationInfo argument property to define whether the entered data is valid and specify an error text string for invalid data cells.JavaScript
function Grid_BatchEditRowValidating(s, e) { var templateColumn = s.GetColumnByField("C1"); var cellValidationInfo = e.validationInfo[templateColumn.index]; if (!cellValidationInfo) return; var value = cellValidationInfo.value; if (!ASPxClientUtils.IsExists(value) || ASPxClientUtils.Trim(value) === "") { cellValidationInfo.isValid = false; cellValidationInfo.errorText = "C1 is required"; } } - Handle the editor's client-side
KeyDownandLostFocusevents to emulate the editor behavior when a user presses a key or clicks outside the editor.
Files to Review
Documentation
More Examples
Does this example address your development requirements/objectives?
(you will be redirected to DevExpress.com to submit your response)
Example Code
Razor@{
var grid = Html.DevExpress().GridView(settings =>
{
settings.Name = "grid";
settings.CallbackRouteValues = new { Controller = "Home", Action = "GridViewPartial" };
settings.SettingsEditing.BatchUpdateRouteValues = new { Controller = "Home", Action = "BatchUpdatePartial" };
settings.SettingsEditing.Mode = GridViewEditingMode.Batch;
settings.CommandColumn.Visible = true;
settings.CommandColumn.ShowDeleteButton = true;
settings.CommandColumn.ShowNewButtonInHeader = true;
settings.Width = 600;
settings.KeyFieldName = "ID";
settings.Columns.Add(column =>
{
column.FieldName = "C1";
column.Width = 100;
column.SetEditItemTemplateContent(c =>
{
@Html.DevExpress().SpinEdit(spinSettings =>
{
spinSettings.Name = "C1spinEdit";
spinSettings.Width = System.Web.UI.WebControls.Unit.Percentage(100);
spinSettings.Properties.ClientSideEvents.KeyDown = "C1spinEdit_KeyDown";
spinSettings.Properties.ClientSideEvents.LostFocus = "C1spinEdit_LostFocus";
}).Render();
});
});
settings.Columns.Add(column =>
{
column.FieldName = "C2";
column.Width = 100;
column.ColumnType = MVCxGridViewColumnType.SpinEdit;
});
settings.Columns.Add("C3").Width = 120;
settings.Columns.Add(column =>
{
column.FieldName = "C4";
column.ColumnType = MVCxGridViewColumnType.CheckBox;
});
settings.Columns.Add(column =>
{
column.FieldName = "C5";
column.Width = 150;
column.ColumnType = MVCxGridViewColumnType.DateEdit;
});
settings.ClientSideEvents.BatchEditStartEditing = "Grid_BatchEditStartEditing";
settings.ClientSideEvents.BatchEditEndEditing = "Grid_BatchEditEndEditing";
settings.ClientSideEvents.BatchEditRowValidating = "Grid_BatchEditRowValidating";
settings.CellEditorInitialize = (s, e) =>
{
ASPxEdit editor = (ASPxEdit)e.Editor;
editor.ValidationSettings.Display = Display.Dynamic;
};
});
if (ViewData["EditError"] != null)
{
grid.SetEditErrorText((string)ViewData["EditError"]);
}
}
@grid.Bind(Model).GetHtml()
Razor <script type="text/javascript">
function Grid_BatchEditStartEditing(s, e) {
var templateColumn = s.GetColumnByField("C1");
if (!e.rowValues.hasOwnProperty(templateColumn.index))
return;
var cellInfo = e.rowValues[templateColumn.index];
C1spinEdit.SetValue(cellInfo.value);
if (e.focusedColumn === templateColumn)
C1spinEdit.Focus();
}
function Grid_BatchEditEndEditing(s, e) {
var templateColumn = s.GetColumnByField("C1");
if (!e.rowValues.hasOwnProperty(templateColumn.index))
return;
var cellInfo = e.rowValues[templateColumn.index];
cellInfo.value = C1spinEdit.GetValue();
cellInfo.text = C1spinEdit.GetText();
C1spinEdit.SetValue(null);
}
function Grid_BatchEditRowValidating(s, e) {
var templateColumn = s.GetColumnByField("C1");
var cellValidationInfo = e.validationInfo[templateColumn.index];
if (!cellValidationInfo) return;
var value = cellValidationInfo.value;
if (!ASPxClientUtils.IsExists(value) || ASPxClientUtils.Trim(value) === "") {
cellValidationInfo.isValid = false;
cellValidationInfo.errorText = "C1 is required";
}
}
var preventEndEditOnLostFocus = false;
function C1spinEdit_KeyDown(s, e) {
var keyCode = ASPxClientUtils.GetKeyCode(e.htmlEvent);
if (keyCode === ASPx.Key.Esc) {
var cellInfo = grid.batchEditApi.GetEditCellInfo();
window.setTimeout(function () {
grid.SetFocusedCell(cellInfo.rowVisibleIndex, cellInfo.column.index);
}, 0);
s.GetInputElement().blur();
return;
}
if (keyCode !== ASPx.Key.Tab && keyCode !== ASPx.Key.Enter) return;
var moveActionName = e.htmlEvent.shiftKey ? "MoveFocusBackward" : "MoveFocusForward";
if (grid.batchEditApi[moveActionName]()) {
ASPxClientUtils.PreventEventAndBubble(e.htmlEvent);
preventEndEditOnLostFocus = true;
}
}
function C1spinEdit_LostFocus(s, e) {
if (!preventEndEditOnLostFocus)
grid.batchEditApi.EndEdit();
preventEndEditOnLostFocus = false;
}
</script>
@Html.Action("GridViewPartial")